DAWGS Guide
In 2022, the University of Washington welcomed 11,510 freshman and transfer students. 3,491 (30.3%) of those students are not Washington residents [1].
Since more than 1/3 of the students aren’t from Seattle locally, they may not be familiar with Seattle’s daily culture. Leaving thousands of students unsure of what to expect when moving to Seattle for school for the first time.
In our guide, we wanted to help those incoming students obtain relevant information to navigate life as students in Seattle and as independent adults.
[1] https://www.washington.edu/news/2022/10/14/uws-2022-entering-class-is-largest-and-most-diverse/
RoleUser Researcher & Analysis
UI & UX Designer
User Testing
User Mapping
Our Journey
〰️
Our Journey 〰️
TimeframeJanuary 2024 - March 2024
Jump Ahead To:
The project aims to assist newcomer students who are moving to Seattle, targeting students that are out-of-state, international, or not from the Seattle area.
As moving into the city requires lots of work and planning, our goal is to assist students to be informed before, during, and after the relocation journey to mitigate any stress and concerns. While current guides/information exist, it is not organized and easy to navigate. Thus, our product seeks to fulfill that need.
Overview
How might we help incoming students moving to Seattle obtain relevant and important information/knowledge to navigate student life in a new city?
Problem Statment
Before jumping into our project, we conducted competitive analysis with existing digital information guides and resources that aim to provide information for Seattle travelers.
Our findings revealed that the target demographic for such resources was typically Seattle tourists. Common information included popular tourist locations, a brief overview of weather and transportation expectations, nearby hotels, and local outdoor activities such as nearby parks and waterfronts.
We also conducted informal competitive analysis with college move-in guides. Our investigation revealed that though they were a good starting point, they were too general and did not emphasize needs versus wants.
Competitive Analysis
User Interviews
To gain valuable insights, our team conducted four interviews with individuals who recently moved to Seattle for education at the University of Washington. Focused on gathering information from those who have experienced the transition, we aimed to identify current challenges and pain points.
In our interviews, we asked our participants questions surrounding these topics:
Understanding Seattle’s social culture
a. Referencing the “Seattle Freeze” & it’s difficulty in social connectionsDrastic Seasonal Change
a. Lack of sunlight during winter seasons would require participants to intake Vitamin D supplementsOver-packing due to uncertainty
a. Worry about forgetting something essential caused participant to pack more than neededNot exploring Seattle
a. Chose not to explore due to time required to research places
After conducting our interviews, our team gathered together and pooled the data we collected together, taking away some of these key insights from our participants:
Interview Insights
Personas
As our team transitioned from the research phase of the project, we took inspiration from our interviewees and created 2 personas that would bridge our potential users to a presentable deliverable.
Jared is a first year student who recently moved to Seattle as a freshman. Not locally from Seattle, wants to know about the resources that will help him navigate school and the big city.
Jared wants to be:
Fostered in a community with friends
Able to navigate his way through college and resources/knowledge to achieve that
However, at 19 years old, Jared lacks the information to be independent, along with:
Cost & location of required goods/supplies
Geographic knowledge & safety
In his time here, Jared would like:
Stable housing & reliable landlords'
To save money
To know where to obtain appropriate materials and necessities conveniently
Michelle is a first-year graduate student who just moved to Seattle for school. Wanting to get out and make new friends, it’s been difficult to adjust to the local weather in the PNW.
Michelle wants to:
Make new friends
Explore Seattle & the outdoors
Obtain the appropriate seasonal clothing
Being new to the state, Michelle struggled with:
The weather
Housing
Cost of activities
Immersing herself in a new area, Michelle would like:
To know all the events occurring around her
To dress appropriately for the weather
User Journey
We crafted a comprehensive student user journey map tailored for individuals who have recently arrived in Seattle, with a timeline spanning from their arrival to the start of school.
Our goal was to illuminate the potential actions our users might undertake as they navigate and prepare for school and life in Seattle. Each identified action is paired with an emotion, serving as a nuanced guide for our design focus.
This approach allows us to pinpoint areas where our designs can inspire and excite students. By acknowledging and addressing the diverse emotions associated with each step, aiming to create a user experience that not only meets functional needs but also nurtures a positive and empowering emotional journey for our users.
Introducing The Solution: Dawgs Guide
From our secondary research, competitive analysis findings, interviews, personas, and user journey’s, our objective was to provide relevant and personalized information that are helpful to UW incoming students who are moving to Seattle in one, easy-to-find and concise resource.
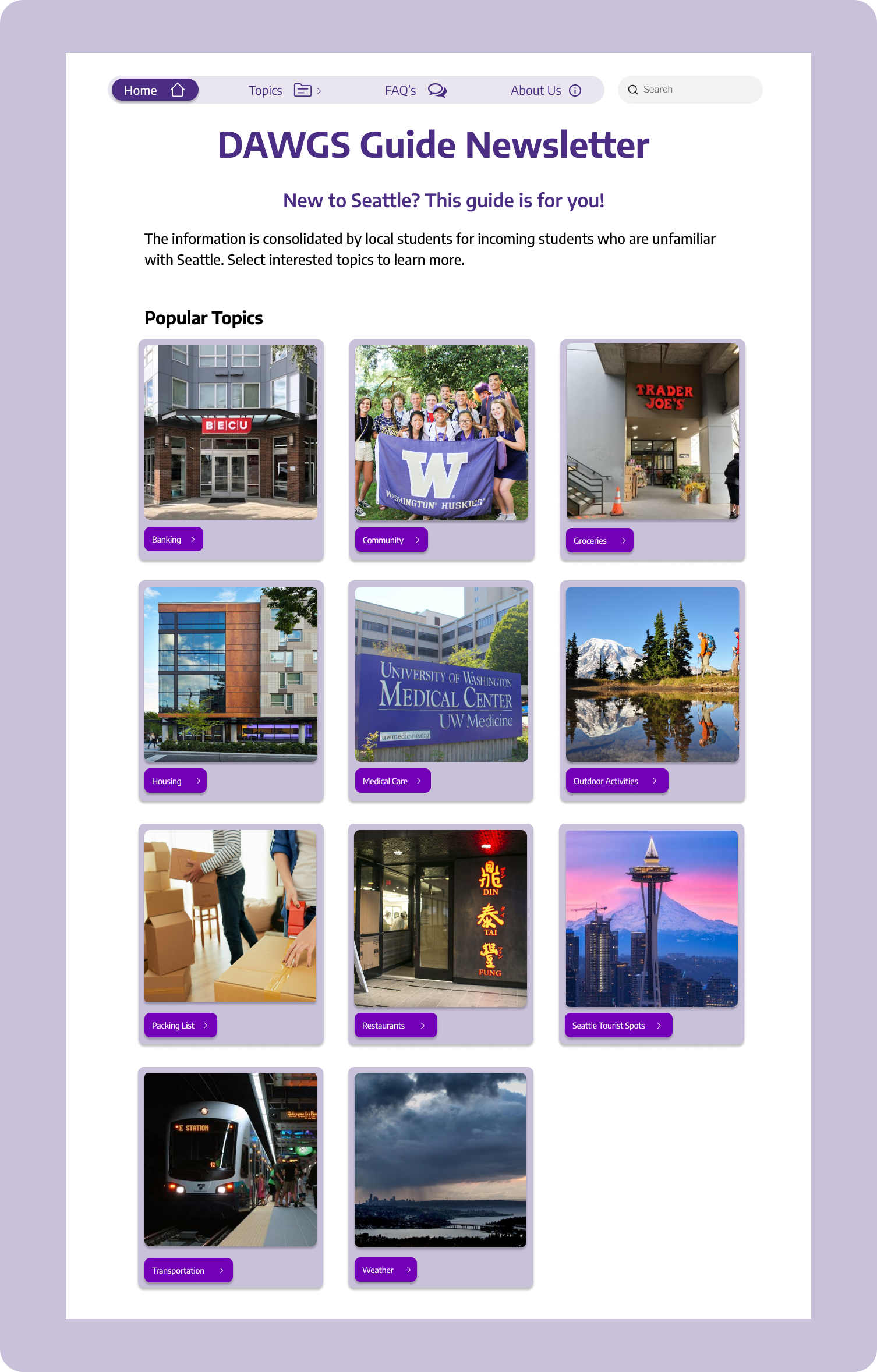
Dawgs Guide is a website that contains helpful information provided by local UW students, making the information relevant to incoming college students moving to Seattle. The website is intuitive through it’s layout and navigation and contains information such as local grocery stores, bank centers, medical centers, restaurants, weather expectations, a packing list, and more.
Storyboards
In association with our user journey map, our team conducted multiple story boards where our potential solution would apply in distinctive scenarios. Each scenario represents a different environment where our users would encounter an issue, utilizing our design to help guide them through their troubles.
Our first scenario depicts a user packing all their necessitates as they prepare to move to Seattle.
The problem starts where there is too much to pack and the student doesn’t know what to bring/leave behind
The student remembers DAWGS Guide & utilizes their resources to find items they should pack and should purchase instead after moving.
Our second scenario depicts a user having a tooth ache, and is looking for a clinic to stop the pain
The problem begins with the student experiencing a tooth ache, causing lot’s of pain for our user
The student utilizes the DAWG Guide and is able to locate the nearest clinic at the University of Washington with all the information and details included
Design Requirements:
a. Provide resources related to “adulting” e.g. banking & finances, and medical centers.
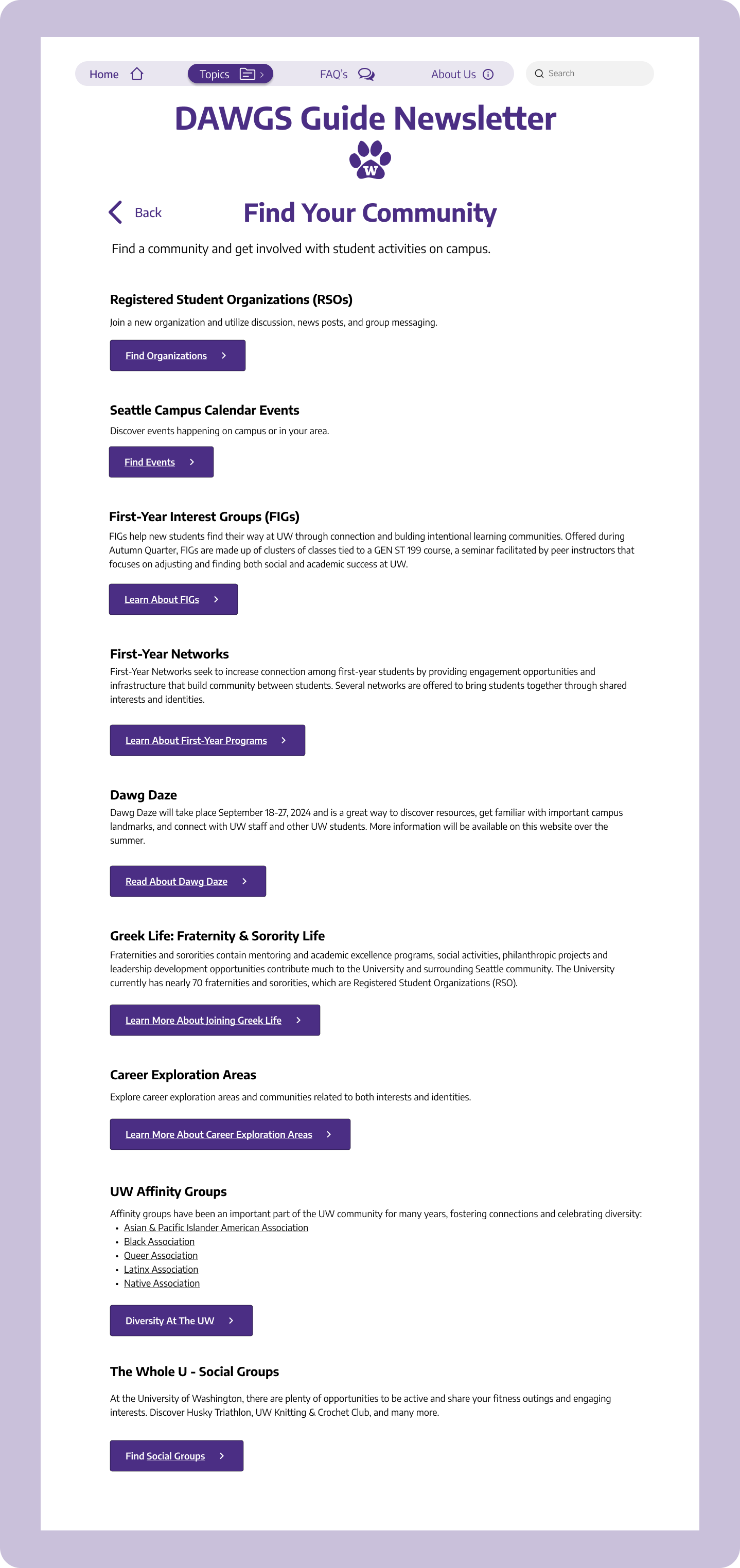
b. Inform students of organizations they can get involved in to cultivate a sense of community.
c. Provide students with information on local grocery stores near the school/dorm.
d. Inform students about housing options (dorms, apartments).
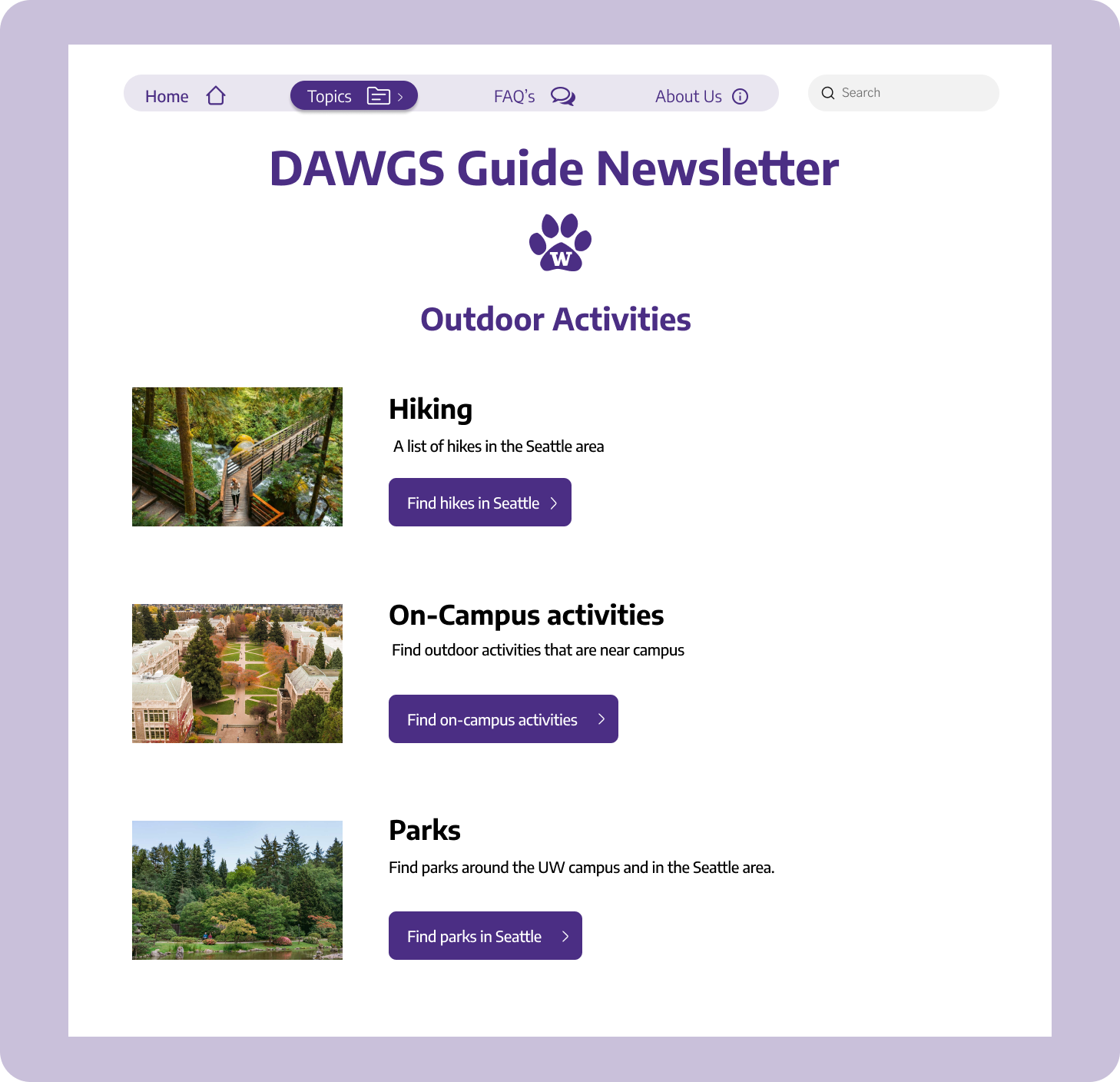
e. Suggest local outdoor activities and tourist locations for students.
f. Suggest items to pack vs buy.
g. Provide information about Seattle local transportation and the weather/climate.
Design Goals:
a. Reduce anxiety and concerns for incoming students as they move and get situated.
b. Provide guides, information, and resources specifically tailored for UW students
c. Offer a concise space/directory for students to find relevant information.
Once our user journey map was complete, our team created a list of 10 design requirements and goals that would address our user’s pain points and desires:
Design Goals
Design Iterations
After creating our design requirements, we entered into the ideation and sketching phase. Throughout our iterations, each version of our initial design encountered road blocks that limited our ability to address our design goals effectively.
Our first 2 ideations proposed the idea to have the ability to update information, while allowing users to interact with our design without restriction. After adapting the initial designs strengths into our third and final design proposition.
After iterating through different platforms and ideas, a web application would be ideal for students who are looking for quick & easy access to information. All while not being intrusive and staying up to date.
Lo-fi Wireframes
To organize and structure the content of our users’ pain points and any potential questions that arise during the moving process, our team created wireframes to host our idea within the present world.
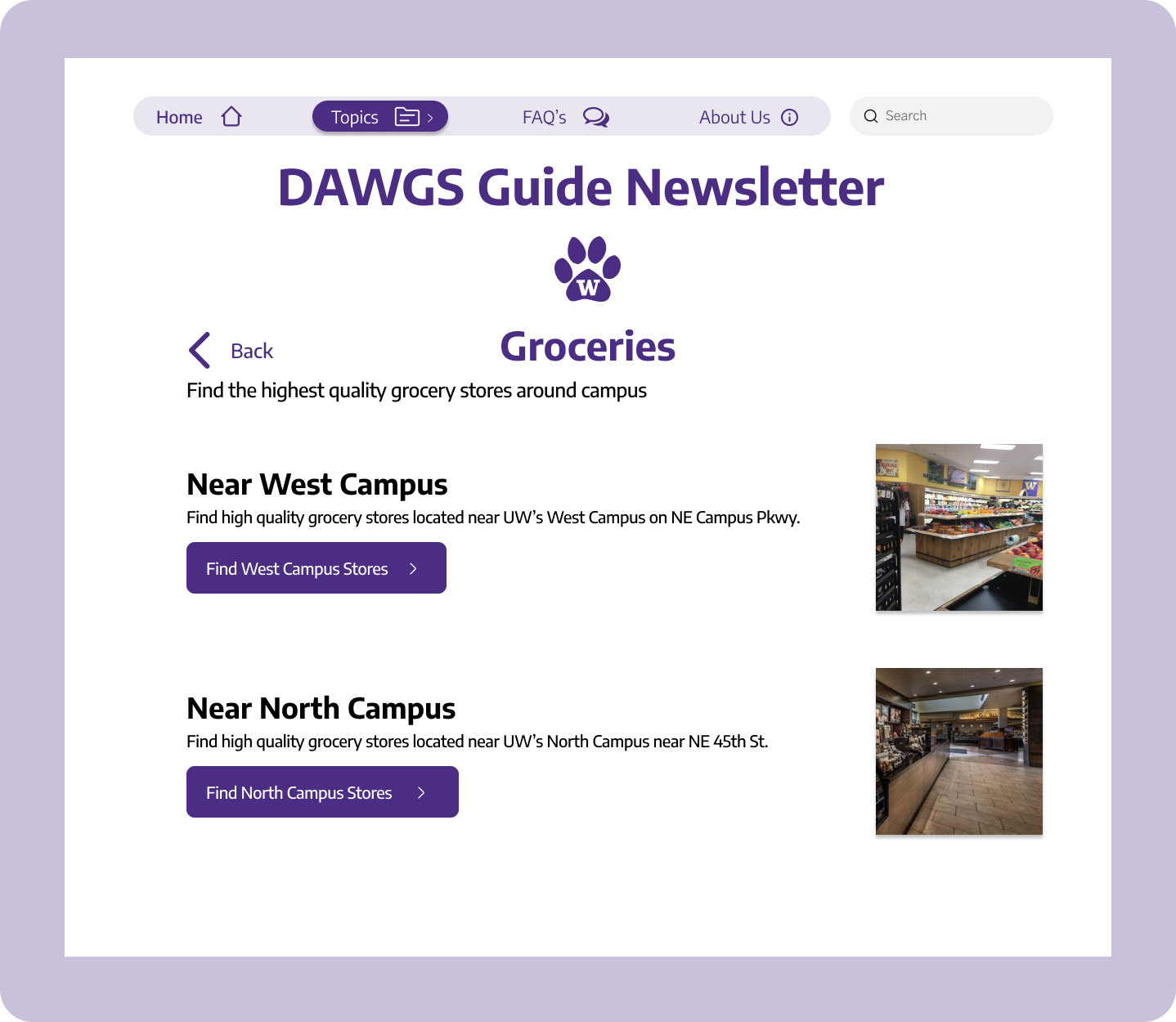
The user can click on one of the topics, groceries in these frames, and then select which side of campus they are on to see their options in those categories.
For our home page, we listed every topic available in rows of 4 so users could easily view all of their options and click what they want to learn more about
We chose to split our topics into smaller sections so users could use the section that they find is most useful to them. We did this so they would only have to look through options that are useful to them.
Pre-Observation Interview:
a. How long ago did you move to Seattle?
b. How do you currently find information related to being in a new city?
Task Completion & Observation:
We had each person interact with our design using our figma prototype. We gave them no help unless they really couldn’t figure it out so we could figure out what components didn’t make sense and were confusing to them.
Post-Observation Interview:
a. What did you find most confusing/troubling about this process?
The question was designed to look for parts of the process where there was a lack of clarity in the process. Additional sections or guidance can be added later in the improvement process to help users better understand and use it.
b. What do you like least about the product?
The question was designed to help us find areas for improvement. Through the user's perspective, we can find shortcomings that we as designers could not. It can help us with follow-up updates and improvements.
c. Do you think this product would be useful to you?
The question was designed to determine the usability and usefulness of the product.
Once we completed our lo-fi wireframes, we did usability testing for potential users that specifically moved to Seattle within the last couple years. We compiled a list of pre and post-interview questions to find out problems with our design.
User Testing
Findings
Based on the responses to these questions, we had some key findings that helped us improve our design:
Two of our users disliked having to click on the back button multiple times to return back to the homepage.
Challenges returning back to the homepage
Users had different expectations for what pages would look like compared to what was on the next page due to wording choices
Confusing descriptions/Wording choices
After user testing from potential users, our team wanted to address these pain points and frustrations before iterating into higher fidelities of DAWGS Guide by:
Improve navigation by adding a menu bar at the top
Adding a navigation bar allows users to navigate through any tab, including the home page in a more effecient and accessible way.
Provide more specific information in our descriptions and read aloud our wording.
Revising our description would convey accurate and detailed information, eliminating confusion that may come up from vague descriptions or awkward phrasing
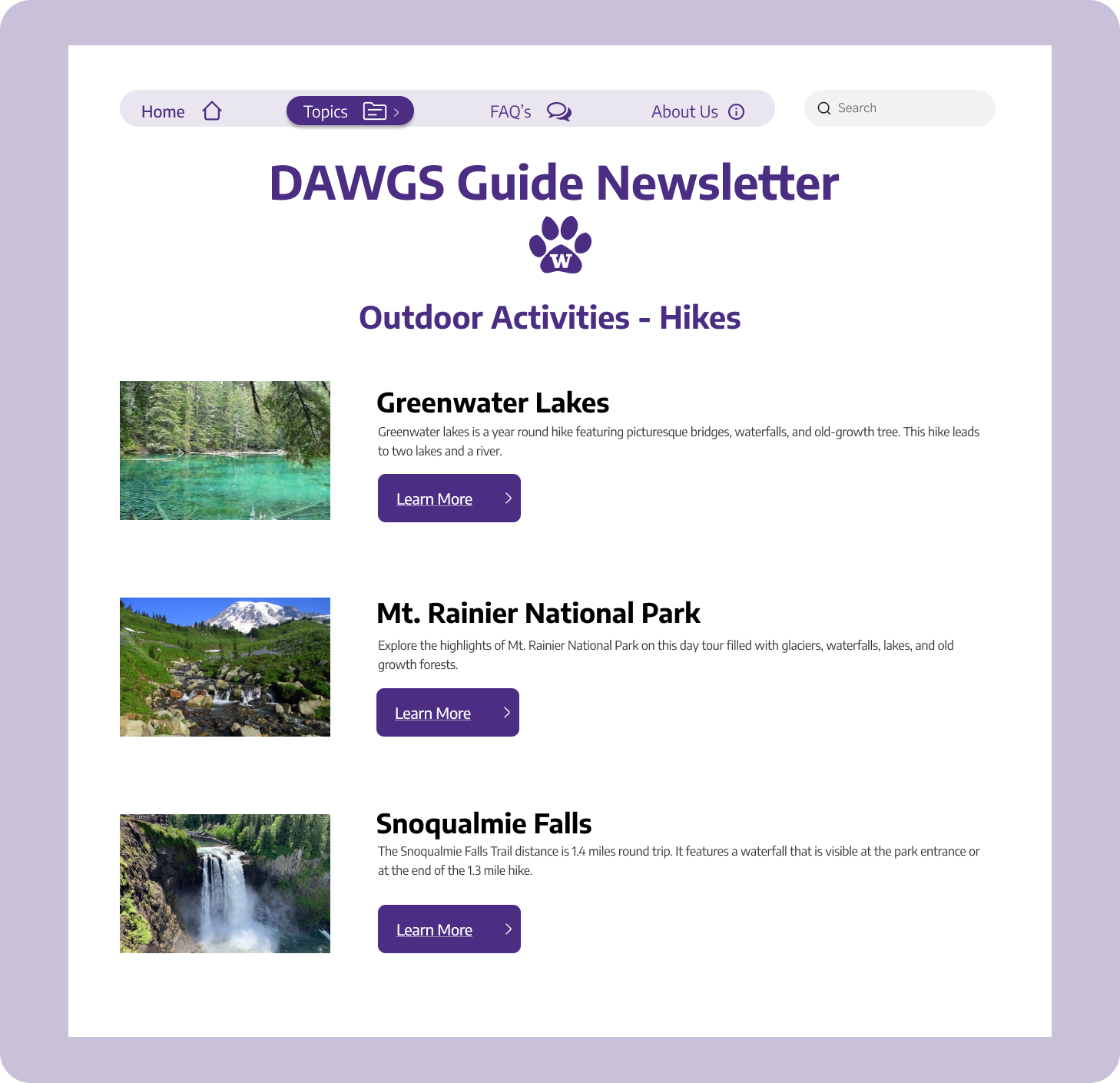
Final Design







After incorporating user feedback from our user testing, the biggest change in our interface was the navigation bar at the top of the page. Allowing the home page to be more accessible as the home page hosts all the different topics students may need during their move-in or “settling in” process.
Descriptions were enhanced to provide clarity for our readers while keeping it short to gather the main idea of what is being presented to them.
For the overall interface, the decision to keep colors and overall style similar to the University of Washington’s official page was to keep familiarity. Having a reference point for students allows for a seamless transition that minimizes distractions. This approach helps new students feel more comfortable and confident as they navigate the site, ensuring they can quickly find the information they need without feeling overwhelmed.
Design Logistics
This project was both challenging and rewarding, with valuable lessons learned along the way. After multiple revisions and iterations, I feel satisfied with the outcome and eager to implement our design into the University of Washington’s new student guides.
The initial goal was to address the needs of incoming students. As I dove into the challenges faced by this target group, the diverse nature of these issues exceeded our project scope. Leading to adjustments, consolidating similar topics, and focusing on broader issues that resonated with a larger audience. While I wish our scope was expanded to address these issues, I recognize the distinction between short-term and long-term project planning is crucial. While meeting the needs of our audience is key, maintaining overall product integrity is equally vital. At times, there may be a trade-off between depth and breadth, requiring ongoing consideration for the right balance.
Overall, I believe that DAWGS Guide has the potential to provide students with a space where they can feel more welcomed and listened to. Moving and adjusting is a difficult process that takes time to feel settled in, and while my job isn’t to accelerate this process, I want to ensure that these students have the resources made readily available for them in the moments they need.



















